1 解压好的Spket目录如下

2 建议以link方式安装Spket到MyEclipse中 找到MyEclipse的安装目录 如

3 在MyEclipse 的根目录新建一个目录extjs 当然也可以随意命名 为了规范建议以extjs命名 从spket根目录eclipse目录开始全部复制到extjs目录下 如下图

4 在MyEclipse安装根目录下的dropins下新建extjs.link 以文本编辑器的方式编辑第3步中的路径,如下图

文件extjs.link中内容如下,用你自己的实际位置:
path=c\:\\Users\\Administrator\\AppData\\Local\\MyEclipse Professional 2014\\extjs\\eclipse
5 重新启动MyEclipse 选择 Window>Preferences> 会发现增加了一个spket项 打开spket>JavaScript Profiles 如下图:

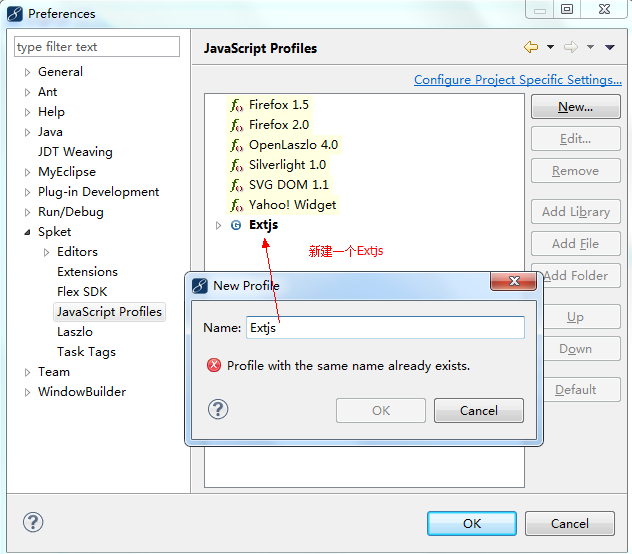
6 点击窗体右边的New 新建一个Extjs 如下图

7 选择新建的Extjs 再选择右边的Add Library 选择 ExtJS 如下图

8 将你从网上下载的ext-4.1.1-gpl.zip文件解压,

点击新添加的Extjs下面的ExtJS, 再选择右边的Add File 后, 在文件管理器中选择ExtJS根目录下的ext-all-dev.js文件。 最好不要有中文路径, 另外新建文件夹保存此文件, 如下图


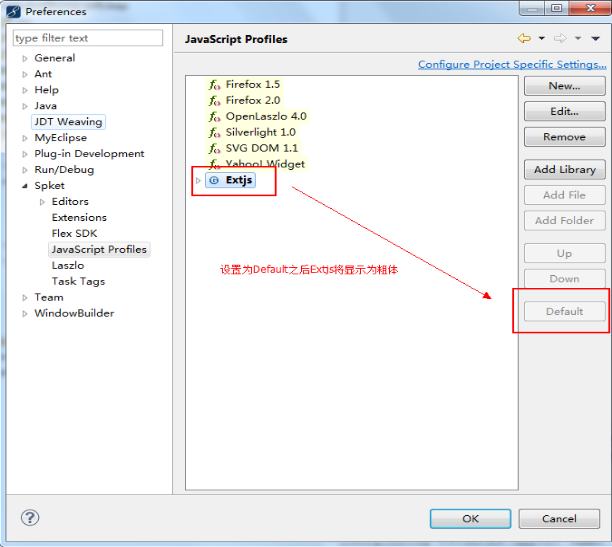
9 将第六步中新建的ExtJS设置为default 设置之后Extjs就会变成粗体显示 如下图

基本的配置就到这里了 这时候 要做的就是重新启动MyEclipse
10 重新打开MyEclipse后 新建一个JavaWEB项目,新建一个.js页面 输入Ext.之后 应该出现下面的提示就说明成功了

11 当然很多情况下 可能并不会这样轻易得成功 那么 我们还可以去注意一些设置是否正确了 如下图
11.1 查看是否设置好了文件引用 Window>Preferences>General>Editors>File Associatior>*.js>选择Spket为default.
11.2 确认当前打开的.js文件是否是以spket Editor. 选择.js文件>右键Open With>Spket JavaScript Editor。
11.3 另外我想需要注意的就是各个版本之间的冲突了, 我这一套版本确认是OK的
11.4 以及软件的安装路径及所的涉及到路径的是否存在中, 很多时候由于中文引起的问题也不少, 这也需要注意的, 最好全部采用英文路径